L'Éditeur de Panneaux

Un panneau est un ensemble d'icônes représentant les différentes composantes d'un réseau. Certaines des icônes disponibles dans JMRI comprennent les aiguillages, signaux, et capteurs. Vous pouvez inclure une icône de fond pour votre panneau et ajouter le contenu de la mémoire et/ou variables rapport.
Les contrôles sur le panneau lui-même comme décrits sur un page d'aide séparée .
Les panneaux sont créés avec l'Éditeur de Panneaux, ce qui vous permet de placer des images pour représenter les aiguillages, les têtes de signal, capteurs, mâts de signaux, travaux de voie, etc
Si vous voulez voir des tutoriels qui montrent comment chacune de ces choses sont réellement faites sur l'écran d'ordinateur, s'il vous plaît voir le Page JMRI Clinics.
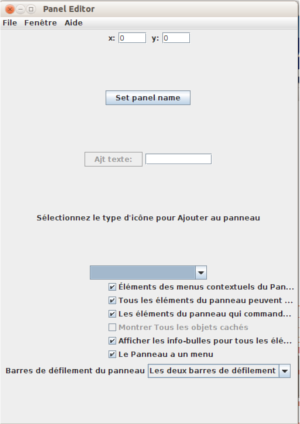
Contenu de l'Éditeur de Panneaux
L'éditeur de panneau se compose des éléments suivants:
- Deux champs texte, x: et y: , en précisant où seront insérés (en pixels) de nouveaux composants sur le panneau. Vous pouvez généralement ignorer ces derniers, car une fois que les composants ont été insérés, vous pouvez les glisser en tenant la méta (Apple, commande; Linux & Windows, le bouton de droite) touche enfoncée
- Un bouton pour définir le titre du panneau que vous éditez. Appuyez sur le bouton et vous serez invité à saisir le texte.
- Un bouton pour ajouter une étiquette de texte. Mettre le texte souhaité dans le champ et cliquez sur le bouton. Vous pouvez faire glisser l'étiquette autour après l'avoir insérer, mais vous ne pouvez pas actuellement modifier le texte ultérieurement.

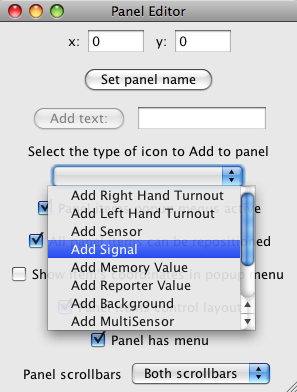
- Un menu déroulant où vous pouvez choisir le type d'icône ou de données que vous pouvez
mettre dans la panneau.
- Ajouter Icône Aiguillage Droit
- Ajouter Icône Aiguillage gauche
- Ajouter Icône Capteur
- Ajouter Icône Tête de Signal
- Ajouter Icône Mât de Signal
- Ajouter Valeur Mémoire
- Ajouter Valeur Journal
- Ajouter image de fond
- Ajouter Icônes Multicapteurs (exemples: leviers et interrupteurs)
- Ajouter Icône Journal RPS
- Ajouter Horloge Rapide
- Ajouter Icône (non associés à tout appareil JMRI)
Les deux choix pour les icônes qui n'ouvrent pas les fenêtres sont le Journal RPS et l'Horloge Rapide. Ces éléments installent eux - mêmes leurs icônes directement dans le panneau. - Une case à cocher pour rendre les menus contextuels actifs. Quand elle est cochée, un
petit menu contextuel apparaîtra lorsque vous cliquez - droit sur une icône. La plupart des
icônes vous permettent de pivoter et de supprimer l'icône. Il y d'autres options en
fonction du type d'icône, par exemple, vous pouvez désactiver un aiguillage afin qu'il ne
contrôle rien en réalité.
Le menu contextuel peut également changer si la configuration d'un élément est modifié. Par exemple, si vous ajoutez des commentaires à un aiguillage, le menu contextuel comprend un nouveau choix appelé "TroisÉtats". TroisÉtat vous permet d'utiliser l'icône incompatible, ce qui est l'une des quatre icônes possibles disponibles pour un aiguillage. Normalement, lorsque vous cliquez d'abord sur une icône d'aiguillage elle commande au réseau de changer l'état de l'aiguillage. Si vous utilisez une rétrosignalisation, l'affichage de l'icône va attendre la réponse du réseau avant de modifier l'icône de l'aiguillage en position directe ou déviés. En utilisant Tristate, l'icône va changer immédiatement à l' icône incohérente lorsque l'aiguillage est cliqué. L'incohérence dans ce cas signifie que j'ai commandé le changement de l'aiguillage et nous sommes maintenant dans l'attente de la réponse du réseau . Si et quand le réseau retourne "l'état connu" ou réel l'aiguillage, l'icône va changer pour cet état t. Si vous n'utilisez pas Tristate, lorsque vous cliquez sur l'icône, il peut prendre un certain temps (quelques millisecondes à quelques secondes en fonction du système) avant que l'icône réponde avec l'état connu de l'aiguillage.
- Tous les articles du panneau peuvent être repositionnés. Quand il est coché vous pouvez déplacer l'article dans votre panneau en le sélectionnant et en le faisant glisser avec la touche Meta. Les utilisateurs de Linux et Windows peuvent tenir le clic droit enfoncé et le faire glisser. Par défaut de nouveaux éléments peuvent être repositionnés même si cette case n'est pas cochée.
- Voir le point de coordonnées des articles dans un menu contextuel. Quand elle est cochée, le menu contextuel des objet va inclure l'élément coordonnées X et Y. Cela peut vous aider à mieux positionner vos icônes dans la panneau.
- Le Panneau de commande de la disposition des articles. Normalement vous voulez commander votre réseau, donc laisser cette case cochée. Sinon, décochez la case si vous ne voulez pas que votre TCO envoie des commandes à votre réseau.
- Le panneau a un menu. Une fois que vous n'avez plus besoin de changer ou de modifier votre TCO, vous pouvez désactiver la possibilité d'utiliser l'éditeur de panneau. La seule façon de ré-activer l'éditeur est d'éditer le fichier de panneau. En utilisant un simple Éditeur (Nodepad pour les utilisateurs de Window) ou un éditeur XML, ouvrez votre panneau et trouver Menu panneau = "no" et changez "no" à "yes" et enregistrez le fichier. La panneau affichera maintenant le menu la prochaine fois que vous chargerez le panneau dans PanelPro.
- Barre de Défilement de la panneau. (JMRI 2.5.2 et versions ultérieures). Vous permet de choisir quelles barres de défilement choisir pour afficher.
Après avoir Créé un panneau
Après avoir récupéré le panneau de la manière que vous voulez, vous devez utiliser l'entrée "Sauvegarder panneau... " dans le menu du " Panneau " pour l'écrire dans un fichier XML.
Icônes disponibles
La bibliothèque contient beaucoup d'icônes JMRI Contribuées pour représenter les panneaux CTC , LED, etc Vous pouvez les parcourir à l'aide de l'arborescence des fichiers dans Changer le cadre des icône.Chacune des fenêtres Éditeur d'Icône est un Menu Trouver des Icônesqui offre plusieurs façons de trouver et d'acquérir des icônes supplémentaires à placer dans votre panneau. Voir l' Éditeurs de pages d'Icônes pour plus de détails.
D'autres Types de Panneaux
Comme c'est à base d'icônes, vous pouvez créer des panneaux qui ont l'air de ce que vous voulez. Par exemple, au lieu d'utiliser le suivi schématiques des icônes pour les aiguillages, vous pouvez utiliser de petites images des leviers et des plaques sur la machine de la CTC. Ceci vous donnerait des leviers "mécaniques" que vous pouvez retourner en arrière avec un clic.Avec l'Éditeur de Panneau de Commande ou l'Éditeur de Réseau c'est possible de créer un panneau où les lignes des "voies" changent de couleur pour indiquer si la piste est occupée.
In JMRI it's also possible to create a panel where the "track" lines change color to indicate whether the block is occupied by switching to either Control Panel Editor (using Indicator Track icons) or Layout Editor.
Manipulation des icônes
Pour déplacer une icône dans le panneau, vous avez "méta-tirer". Sur un Mac, c'est "la touche cmd et faites glisser le curseur"; sur Linux ou Windows, "tenir le bouton droit de la souris cliquez et faites glisser le curseur ".Il y a aussi un menu contextuel (ctrl-clic sur un Mac; clic-droit sur Linux ou Windows) qui fournira diverses façons de manipuler l'icône. Il vous permettra de faire tournez l'icône pour qu'elle pointe dans la direction que vous voulez. Des étiquettes de texte peuvent avoir leur police, la taille et la couleur changées. Vous pouvez également supprimer des icônes du panneau avec le menu contextuel.
Rotation et Mise à l'Échelle
Lorsque la case pour montrer les coordonnées d'une icône est cochée, l'icône peut être réduite ou pivoter d'un nombre arbitraire de degrés. Lorsque cette case est cochée, deux éléments supplémentaires apparaissent dans le menu contextuel de l'icône - Rotation (degrés )... et Échelle (pourcentage ).... Lorsque ces éléments sont sélectionnés, une boîte de texte apparaîtra près de l'icône et demandera un chiffre. Dans le cas de "Rotation (degrés), un entier positif ou négatif qui tournera l'icône du nombre de degrés. Dans le cas de "Échelle (de pourcentage), un nombre positif est le pourcentage pour augmenter ou diminuer la taille de l'icône.
L'élément Rotation (Orthogonale) tourne l'icône de 90 degrés à chaque fois qu'il est sélectionné. Choisir un élément de rotation alternatif réinitialise la rotation à l'ancienne image de l'icône par défaut. Par exemple, si l'icône a été réduite à 75% et fixée à 30 degrés, puis "Rotation (Orthogonale) est sélectionné, l'icône sera de retour à sa taille d'origine et d'orientation.
Déplacement et Alignement de Groupe
Lorsque la case est cochée pour le repositionnement d'icônes, des groupes d'icônes peuvent être sélectionnés. En appuyant sur le bouton de la souris enfoncé dans un espace ouvert et en faisant glisser vous allez dessiner un rectangle en pointillé rouge. Toutes les icônes qui se trouvent dans cette "clôture" sont des éléments qui sont sélectionnés. Ces icônes dans la "clôture" qui n'ont de position fixes ou la Position Verrouillée cochée dans leur menu contextuel peuvent être déplacées comme un groupe. Glisser l'un des icônes repositionnables situées à l'intérieur de la clôture va déplacer le groupe entier. En cliquant dans un environnement ouvert va supprimer la "clôture" et dégrouper les icônes.
En outre, les icônes regroupées peuvent être alignées horizontalement et verticalement. Lorsque regroupées, les icônes ont deux éléments de menu dans leur menu contextuel : Aligner verticalement et Aligner horizontalement. Encore une fois, les icônes qui ne sont pas groupées fixes ou verrouillées peuvent être alignées avec soit leur bord gauche (coordonnée x) égale ou supérieur bords (Coordonnée y) égale. Ces éléments de menu disparaîssent lorsque les icônes sont dissociées.
Une autre caractéristique de regrouper les icônes, c'est qu'elles peuvent être verrouillées (fixe) et déverrouillées (non fixé) comme un groupe lorsque l'un des élément du groupe du menu contextuel pour verrouiller ou fixer est bien coché.
Lorsque vous placez des icônes sur le dessus d'une autre, l'icône du haut peut empêcher le déplacement de l'icône inférieure. Par exemple, lorsque de l'étiquetage d'un aiguillage, vous n'êtes pas en mesure de repositionner l'étiquette sans glisser l'aiguillage au-dessus. Cependant, si vous appuyez sur la touche Shift avant de faire glisser l'étiquette, l'aiguillage restera en place pendant que vous repositionner l'étiquette. Le "Shift-glisser" laisse l'icône en haut à sa place et déplace uniquement les icônes en dessous.
Fond Multi Couches
Pour les utilisateurs qui ont besoin de construire un panneau classique américain S & il y a plusieurs options. La première consiste à simplement sélectionner le panneau de fond à 15 positions depuis icons/USS/background/uss-15.gif. Une autre option consiste à utiliser un éditeur d'image en pixel pour créer votre propre image de fond. Sauver l'image au format GIF. ou fichier similaire. (Voir info ci-dessus de l'endroit où stocker de nouvelles images) Une autre option consiste à créer l'image de fond à partir de multiples tranches de l'ensemble du panneau. JMRI supporte l'utilisation de plusieurs images de fond, simplement en positionnement chaque image correctement, un panneau complet de toute taille raisonnable peut être créé.Actuellement, il y a deux jeux disponibles de "tranches" d'image. Un ensemble fait 718 pixels de haut, et le deuxième ensemble fait 900 pixels. Choisissez l'ensemble qui correspond le mieux à votre écran. Ces "tranches" sont situées à icons/USS/background/. Les images de 900 pixels de haut inclut un "-9" dans leurs noms. Les images des bords gauche et droite ont chacune 12 pixels de large. Les "Tranches" du panneau principal 65 pixels de large. Cela vous permet de positionner précisément chaque tranche en changeant simplement les coordonnées X: et Y: dans l'éditeur de configuration. Les avantages de la construction des fonds avec des tranches sont que vous pouvez faire pratiquement n'importe quelle longueur de panneau qui est nécessaire, et les plaques seront précisément situées automatiquement.
D'abord définir les coordonnées de x: 0, y: 0 et sélectionner les icons/USS/background/Panel-left.gif. (Ou icons/USS/background/Panel-left-9.gif) Cela vous donne le bord gauche du panneau. Changer les coordonnées de x: 12 y: 0 et choisissez la tranche suivante. Elle peut être vide, comprenant une plaque interrupteur , comprenant une plaque de signal, ou d'inclure les deux plaques. Seul la coordonnée "x:" a besoins d'être changée pour pouvoir continuez à ajouter des sections de panneau additionnel. Les "tranches" ont chacune 65 pixels de large, valeur pour chacun: si simplement ajouter 65 à l'X tranche supplémentaire. Par exemple, pour construire un panneau de 15 positions à partir de tranches, utilisez x: 0 pour le côté gauche, puis x: 12, x 77, x: 142, x: 207, x: 272, x: 337, x: 402, x: 467, x: 532, x: 597, x: 662, x: 727, x: 792, x: 857, et x: 922 pour les tranches individuelles. X Enfin, réglez: 987 et complétez le panneau avec des icons/USS/background/Panel-right.gif.
Pour changer le style de toute tranche individuelle (par exemple pour ajouter une nouvelle plaque à votre panneau) cochez d'abord dans la fenêtre de l'éditeur "Montrer les coordonnées de l'élément dans le menu contextuel". Ensuite, clic droit dans une zone vierge de l'ancienne tranche pour élever le contextuel des informations, y compris les coordonnées de cette tranche. Mettez ces numéros dans les coordonnées de l'éditeur, puis retirez la tranche. Enfin, choisissez une nouvelle tranche et elle apparait là où était l'ancienne.
Communiquer avec de Multiples Systèmes
PanelPro peut communiquer avec plus d'un système de contrôle de réseau. Par exemple, le chemin de fer de Cornwall utilise du matériel C/MRI pour la détection de l'état des cantons et des aiguillages sur le réseau, mais bascule les aiguillages grâce à un système Digitrax DCC.Pour configurer le programme pour parler à plusieurs systèmes, sélectionnez dans le panneau de préférences. (Édition-> Préférences) Cochez la case "Montrer Préférences Avancées "et sous" connexion Auxiliaire réseau: "entrer Les informations système de votre deuxième connexion.
Si vous ajoutez un aiguillage, un capteur ou un signal dans un panneau en utilisant seulement un nombre, par exemple "23", il sera attribué au premier système sur le panneau de préférences. Pour accéder au deuxième système, vous devez utiliser JMRI noms de système. Par exemple, si la seconde connexion est pour un système LocoNet, référerez vous au aiguillage LocoNet LTnn; ou un capteur LocoNet LSnn, etc (ou nn est le numéro de l'élément)
Merci et félicitations à tous ceux qui ont contribué! Contactez nous au groupe Utilisateurs JMRI Groups.io
Copyright © 1997 - 2024 JMRI Community. JMRI®, DecoderPro®, PanelPro™, DispatcherPro™, OperationsPro™, SignalPro™, SoundPro™, TrainPro™, Logix™, LogixNG™ and associated logos are our trademarks. Additional information on copyright, trademarks and licenses is linked here.
Voir